
Créer son site web avec l’IA : bonne ou mauvaise idée en 2025 ?
L’intelligence artificielle promet de révolutionner tous les secteurs, y compris celui de la création de sites web, mais est-ce vraiment intéressant et efficace ?
Je veux un site web
2023 sera l‘année où les tendances graphiques et design des sites web seront en pleine mutation. Les webmasters, les concepteurs web, les spécialistes du marketing et les développeurs sont à la recherche des dernières tendances en matière d’ergonomie, de webdesign pour leur site web. Examinons ensemble les tendances graphiques et design des sites web qui seront à la mode en 2023 et comment les utiliser. Les nouvelles technologies, les matériaux, les couleurs et les formes sont en train de transformer la façon dont les sites web sont conçus et présentés. Nous allons voir comment les tendances graphiques et design des sites web s‘adaptent à ces changements et comment vous en inspirer pour les intégrer à votre site web pour le rendre plus attrayant et efficace.
En bref
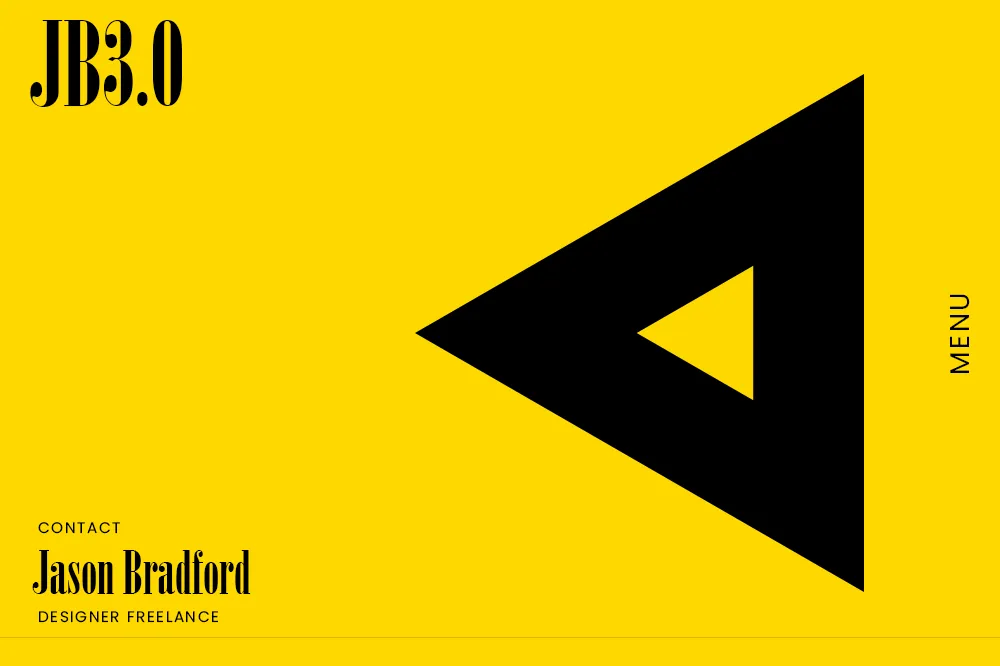
L’utilisation de couleurs vives et de contrastes forts pour attirer l’attention des utilisateurs et leur offrir une expérience visuelle percutante.
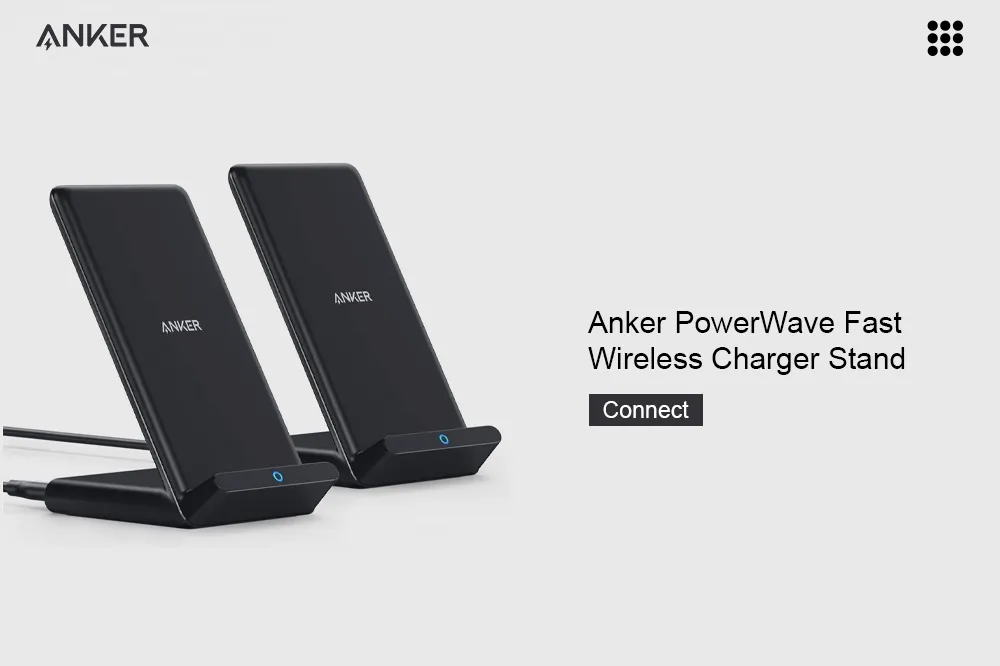
La tendance à la simplicité et au minimalisme, avec l’utilisation de polices de caractères lisibles et de mises en page aérées pour offrir une expérience en ligne plus lisible et accessible.
L’utilisation de formes géométriques et de motifs répétitifs pour créer des designs de sites web structurés et harmonieux.
La prise en compte des enjeux environnementaux et sociaux dans les designs graphiques des sites web, avec l’utilisation de couleurs et de formes inspirées de la nature ou de motifs qui reflètent les préoccupations sociales actuelles.
Des sites plus dynamiques pour favoriser l’expérience utilisateur et améliorer l’engagement.
Le choix des couleurs est un élément important pour toute conception de site web. La couleur peut avoir un impact significatif sur la façon dont les visiteurs perçoivent votre site et peut même influer sur leur décision d’interagir ou non avec votre contenu.
Quand il s’agit de choisir la bonne palette de couleurs pour un site web, il est important de comprendre les enjeux et les considérations importantes qui sont liées à ce processus.
En premier lieu, votre palette de couleurs devrait refléter la mission et l’identité de votre site web. Les couleurs que vous choisissez peuvent avoir un impact sur la façon dont les visiteurs perçoivent votre site web et peuvent créer une première impression positive ou négative.
La couleur peut également aider les visiteurs à se connecter à votre site et à développer un sentiment d’appartenance. Ensuite, l’utilisation judicieuse des couleurs peut aider à organiser le contenu et à améliorer la lisibilité et la convivialité du site web.
Les couleurs peuvent être utilisées pour créer des mises en page cohérentes et des contrastes visuels qui aident à guider les visiteurs à travers le contenu. Enfin, vous devez également prendre en compte les limites techniques et les contraintes de conception lors du choix des couleurs. Les couleurs doivent être choisies en tenant compte des contraintes des appareils et des navigateurs Web et de la façon dont elles s’afficheront sur différents écrans.

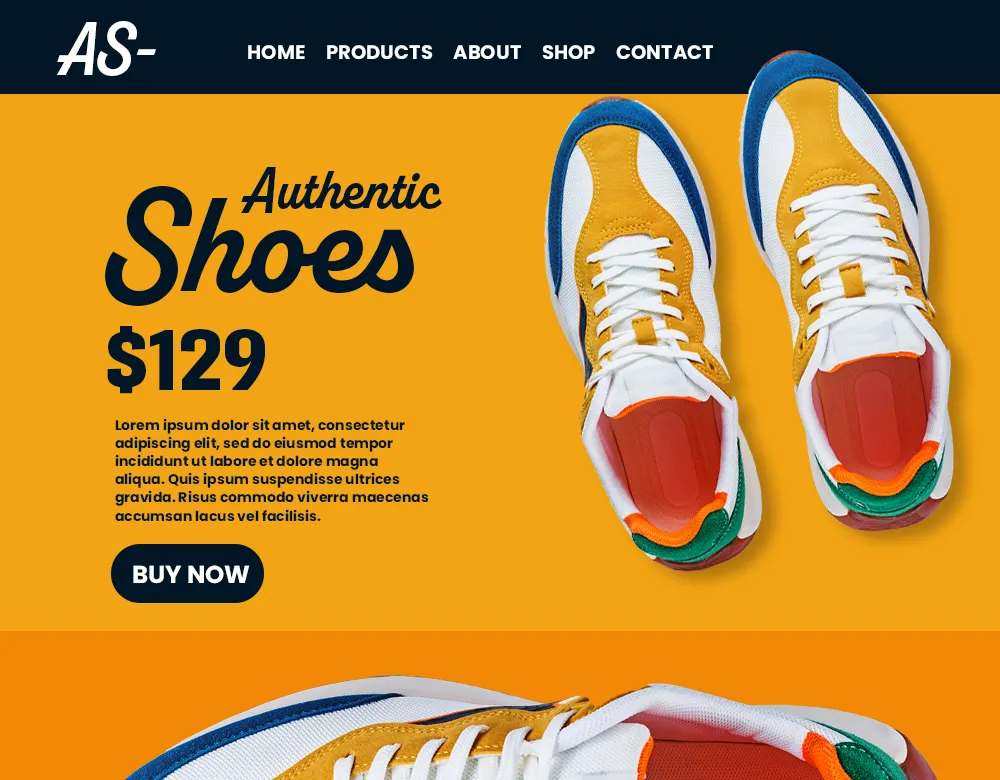
Les années 70 sont devenues synonymes de couleurs vives et audacieuses. Ces couleurs sont devenues une inspiration populaire pour le design web. Utiliser des couleurs typiques des années 70 pour le design d‘un site web est un excellent moyen d‘attirer l‘attention et de se démarquer des autres sites. Elles sont très reconnaissables et peuvent aider à créer une atmosphère unique pour votre site web. Les couleurs typiques des 70s peuvent, contre toute attente, attirer l‘attention et apporter une touche de modernité à votre site.
Elles sont très polyvalentes et peuvent être utilisées de différentes manières pour créer des mises en page uniques avec des zones de couleurs contrastées ou pour mettre en évidence certaines parties du site, on pense notamment aux « call to action » qui aideront à capturer l’attention des visiteurs et à les inciter à cliquer sur un bouton.
Quand il s’agit de choisir la bonne palette de couleurs pour un site web, il est important de comprendre les enjeux et les considérations importantes qui sont liées à ce processus.
En premier lieu, votre palette de couleurs devrait refléter la mission et l’identité de votre site web. Les couleurs que vous choisissez peuvent avoir un impact sur la façon dont les visiteurs perçoivent votre site web et peuvent créer une première impression positive ou négative.
La couleur peut également aider les visiteurs à se connecter à votre site et à développer un sentiment d’appartenance. Ensuite, l’utilisation judicieuse des couleurs peut aider à organiser le contenu et à améliorer la lisibilité et la convivialité du site web.
Les couleurs peuvent être utilisées pour créer des mises en page cohérentes et des contrastes visuels qui aident à guider les visiteurs à travers le contenu. Enfin, vous devez également prendre en compte les limites techniques et les contraintes de conception lors du choix des couleurs. Les couleurs doivent être choisies en tenant compte des contraintes des appareils et des navigateurs Web et de la façon dont elles s’afficheront sur différents écrans.

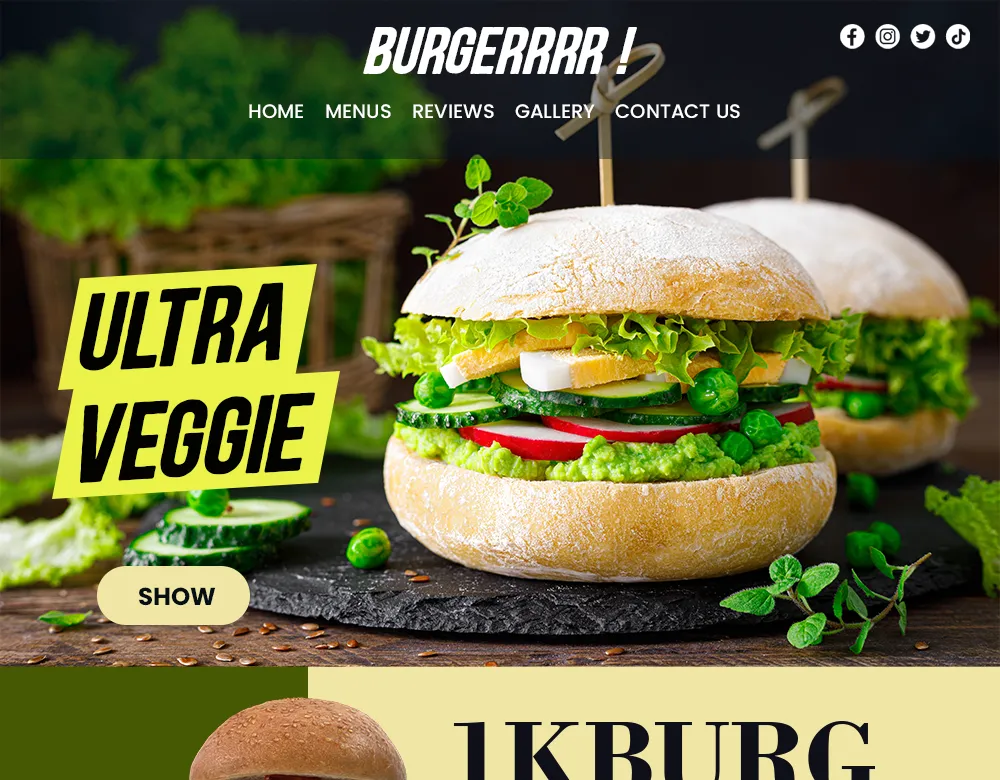
Lorsqu’on parle de design web, il est fréquent d’utiliser des couleurs acidulées pour donner du pep’s à votre site internet et le rendre plus attrayant. Les couleurs vives permettent en effet d’améliorer l’expérience utilisateur et de rehausser le design d’un site web.
Ces couleurs sont souvent utilisées pour attirer l’attention des visiteurs et donner une impression de vivacité et d’engagement. Elles peuvent même mettre en avant des informations importantes. Les couleurs acidulées sont également très efficaces pour communiquer un message.
Elles peuvent être utilisées pour transmettre des émotions positives, comme l’optimisme et la joie. De plus, elles peuvent attirer l’attention des visiteurs et les inciter à rester plus longtemps sur le site. De par leurs contrastes forts, les couleurs acides sont aussi très appréciées des moteurs de recherche en améliorant la lisibilité et l’accessibilité.


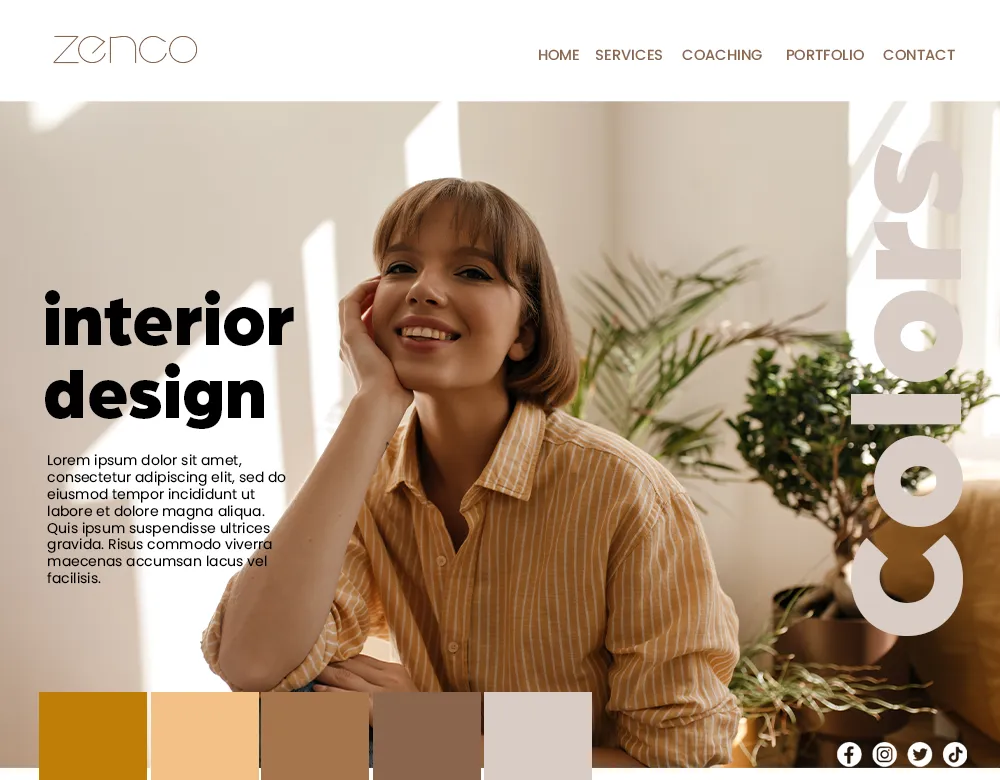
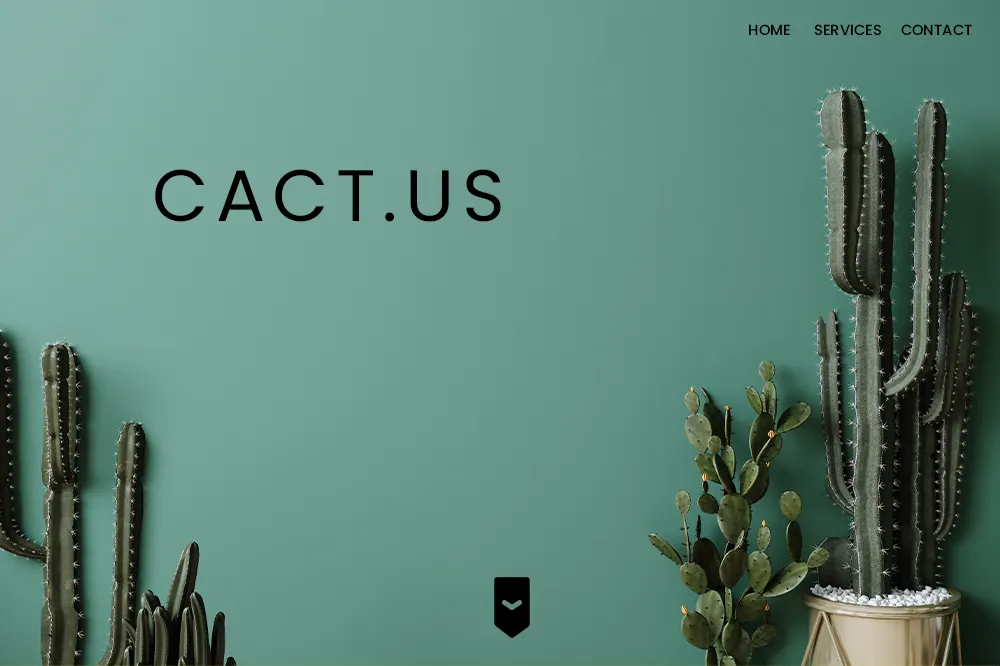
Les couleurs terriennes, natures et chaudes apportent une touche calme et apaisante à votre site web. Ces couleurs sont parfaites pour créer une atmosphère sereine et donner à votre site web une sensation de sécurité et de confiance.
Les couleurs terre et nature sont très attrayantes et s‘intègrent parfaitement à la majorité des designs. Elles sont faciles à utiliser et à combiner avec une variété de couleurs à des fins esthétiques et fonctionnelles. Les couleurs terre et nature sont également très efficaces pour améliorer la lisibilité et la navigation de votre site web. Elles donnent à votre site une apparence professionnelle et sont faciles à lire sur tous les appareils et navigateurs.
De plus, elles sont très adaptables et peuvent être facilement personnalisées pour s‘adapter à votre marque et à votre site web. Elles s’utilisent aussi bien dans sites dédiés au bien-être, à la santé que dans les sites web de design, de décoration, de conseils ou de coaching.

Trouvez des couleurs inspirantes avec Adobe Color
La tendance à la simplicité et au minimalisme n’est pas nouvelle, mais elle est de plus en plus présente dans le design des sites web. Cette tendance s’inspire de la psychologie et de l’ergonomie pour créer des expériences web plus agréables et plus efficaces.
Un design minimaliste est fonctionnel, esthétique et efficace. Les sites web qui optent pour un design épuré sont généralement plus organisés et plus faciles à parcourir. Les visiteurs peuvent trouver rapidement le contenu dont ils ont besoin, ce qui signifie qu‘ils passent moins de temps à chercher une information et plus de temps à consommer le contenu. Un design minimaliste est également bénéfique pour le référencement. Les moteurs de recherche ont une préférence pour les sites web qui se chargent rapidement, ce qui est plus facile à obtenir avec un design simple.
Ces couleurs sont souvent utilisées pour attirer l’attention des visiteurs et donner une impression de vivacité et d’engagement. Elles peuvent même mettre en avant des informations importantes. Les couleurs acidulées sont également très efficaces pour communiquer un message.
Elles peuvent être utilisées pour transmettre des émotions positives, comme l’optimisme et la joie. De plus, elles peuvent attirer l’attention des visiteurs et les inciter à rester plus longtemps sur le site. De par leurs contrastes forts, les couleurs acides sont aussi très appréciées des moteurs de recherche en améliorant la lisibilité et l’accessibilité.



Les polices de caractères sont un élément essentiel pour tout site web. Bien que la plupart des polices soient considérées comme « belles », une poignée d‘entre elles sont considérées comme « simples et lisibles ». L‘utilisation de polices simples et lisibles pour les sites web est très importante pour le référencement et l‘expérience utilisateur.
Le concept de police simple et lisible est aisément compréhensible. L‘objectif est d‘utiliser des polices qui offrent une lisibilité maximale à l‘utilisateur. Cela peut être fait en choisissant des polices qui sont faciles à lire et qui sont suffisamment simples pour que les visiteurs puissent facilement lire le contenu.
Les polices simples et lisibles peuvent aider à améliorer l‘expérience utilisateur. Les polices qui sont trop compliquées peuvent être difficiles à lire et à comprendre et peuvent donc réduire l‘expérience utilisateur. Les polices simples et lisibles aident les lecteurs à naviguer facilement sur le site et à trouver rapidement ce qu‘ils cherchent.
En ce qui concerne le référencement, les polices simples et lisibles peuvent aider à améliorer le classement des moteurs de recherche. Les polices trop complexes peuvent être difficiles à indexer et à comprendre pour les robots des moteurs de recherche. Utiliser des typographies Google est un atout pour classer le site plus haut dans les résultats de recherche. Il existe de nombreuses polices simples et lisibles disponibles pour les sites web. Certaines des plus populaires incluent Arial, Verdana, Helvetica, Times New Roman et Georgia. Il est important de noter que chaque police est unique et peut offrir des avantages et des inconvénients différents. C‘est pourquoi il est nécessaire de bien choisir la typo qui convient le mieux à votre site et à votre contenu. Si vous cherchez à améliorer votre expérience utilisateur et votre référencement, envisagez d‘utiliser des polices adaptées au web.

Poppins

Alkaline

Perpetua

Gotham
L’utilisation des structures de pages aérées est un élément essentiel pour réaliser un site web efficace et bien optimisé. Il s’agit de la disposition des éléments d’une page web, qui détermine comment les utilisateurs naviguent et interagissent avec le site.
Une structure bien conçue permet de répondre aux objectifs de l’utilisateur et de stimuler l’engagement et le taux de conversion. Les structures de pages aérées sont plus qu’une simple mise en page : elles sont cruciales pour le SEO. En effet, elles permettent aux moteurs de recherche de mieux comprendre le contenu de votre site et de mieux le référencer.
Une bonne structure de page peut aussi aider à améliorer le classement d’un site dans les résultats de recherche. Il existe différentes façons de concevoir une bonne structure de page. Tout d’abord, vous devez définir clairement les objectifs de chaque page et choisir le contenu et les éléments à inclure. Il est important de garder vos pages aérées et claires, en supprimant le contenu superflu et en organisant le contenu en mots–clés pertinents. Les mots–clés sont les mots–clés que vous souhaitez que les utilisateurs recherchent sur votre page, et il est important de les inclure dans votre structure de page.
Vous devez également vous assurer que votre page est facile à parcourir et à comprendre. Vous pouvez le faire en organisant le contenu en sections claires, bien identifiables, en utilisant des titres et des sous–titres bien dégagés pour aider les utilisateurs à comprendre. Cette séparation de blocs peut aussi être valorisée par des fonds de couleurs bien contrastés.
Les boutons et éléments visuels doivent eux aussi bénéficier de zones de protections larges, des zones ou aucun élément ne vienne les polluer. Enfin, vous devez vous assurer que votre page est bien optimisée pour les appareils mobiles. Les appareils mobiles sont devenus la principale méthode d’accès à Internet, et vous devez donc vous assurer que votre page est optimisée pour leur utilisation. Utiliser des zones aérées permet un usage mobile plus efficace.
Site internet de Carotte Studio
Les formes géométriques et les motifs répétitifs seront très utilisés en 2023 les designers de sites Web qui cherchent à créer des designs structurés et harmonieux. Les formes géométriques peuvent aider à définir un cadre pour votre design et à le rendre plus lisible et attrayant. Les motifs répétitifs ajoutent du caractère et de l‘intérêt à votre site, tout en s‘assurant que les éléments se fondent harmonieusement ensemble.
Les formes géométriques peuvent être utilisées pour définir des limites claires sur votre page et pour ajouter une structure et une cohérence à votre design et cela est d’autant plus vrai lorsque leurs couleurs contrastent avec les autres éléments. Elles sont utilisées pour créer des en–têtes et des bannières, pour définir des sections de page, et même pour créer des éléments de navigation.
A la manière des tapisseries, les motifs répétitifs sont également une façon puissante de créer des designs de sites Web structurés et harmonieux. Les motifs répétitifs peuvent être utilisés pour créer des bandes, des carrés et des cercles, et pour créer des lignes et des formes qui s‘adaptent à votre design. Les motifs répétitifs peuvent également être utilisés pour créer des textures sur votre site et pour ajouter du caractère et de l‘intérêt à votre design. La grande tendance pour 2023 sera de créer des designs à base de feuillages simples, de losanges, de rectangles imbriqués.
Enfin, les formes géométriques et les motifs répétitifs peuvent être combinés pour créer des mises en forme de sites Web structurés et harmonieux. En combinant des formes géométriques pour définir des limites et des motifs répétitifs pour ajouter du caractère et de l‘intérêt, vous pouvez créer des designs qui sont à la fois attrayants et efficaces.

Motif répétitif et formes géométriques rétro

Motif répétitif de feuillage
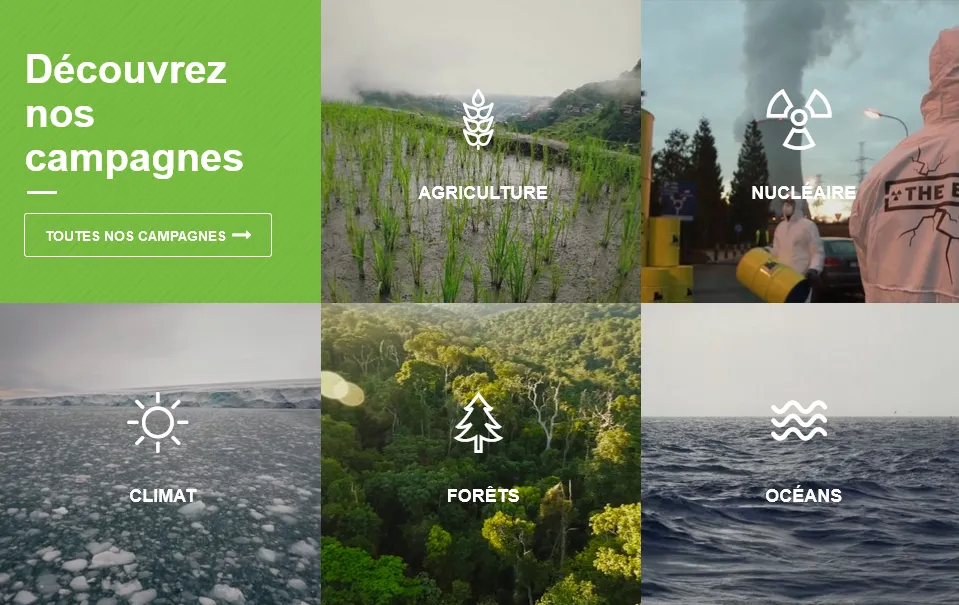
C’est une tendance qui gagne en popularité et qui sera abondamment utilisé par les designers en 2023. Les entreprises sont de plus en plus conscientes que les préoccupations environnementales et sociales sont importantes pour leurs clients et leurs utilisateurs et pousse les designers à incorporer ces notions d’enjeux environnementaux et sociaux dans leurs créations graphiques pour créer des sites web qui diffusent une image plus éthique et plus écologique.
L’objectif est d’être en phase avec les préoccupations des clients et des utilisateurs. Par exemple, en utilisant des couleurs et des formes qui sont inspirées de la nature, les designers peuvent créer des designs graphiques qui reflètent des préoccupations environnementales et font passer des messages sous–jacents.
De même, en utilisant des motifs qui reflètent des préoccupations sociales actuelles, les designers peuvent créer des sites web qui priorisent les questions sociales et encouragent l’inclusion, la parité, etc. En graphisme cela se matérialise par l’utilisation des tons naturels ou des formes arrondies, des illustrations d’animaux, d’arbre ou des motifs inspirés par le pelage d’un animal ou les palettes de couleurs d’une forêt équatoriale.
Le site web de l‘ONG « Greenpeace » utilise des couleurs et des formes inspirées de la nature pour refléter ses préoccupations environnementales. De même, le site web de la « Fondation des femmes » utilise des motifs qui reflètent ses préoccupations sociales et encourage l‘interaction avec ses utilisateurs. Attention toutefois à l’utilisation de ses symboles forts, qui doivent être intégrés s’ils représentent les valeurs de votre entreprise et l’image que vous souhaitez en donner sur le web.

Design du site greenpeace
Dynamismes et animations seront deux des tendances les plus appréciées pour l’expérience utilisateur des sites web en 2023. Les sites web qui se veulent modernes seront plus dynamiques et attrayants que jamais grâce à l‘utilisation des mouvements des éléments graphiques et des contenus. Cela a été rendu possible grâce aux nouvelles technologies et aux outils de développement derniers cris.
Utilisés à bon escient pour attirer l‘attention des utilisateurs et rendre le site web plus intéressant et plus ludique, les animations, les transitions, les menus déroulants, les images qui s‘animent et les vidéos deviennent la norme en 2023.
Les mouvements peuvent inclure des effets parallaxes, des effets de défilement, des effets de zoom et des effets de déplacement et donnent au site web un vrai coup de modernité. Les mouvements et les éléments dynamiques peuvent aider à créer une expérience plus engageante et à améliorer l‘expérience générale des utilisateurs et créer plus de convivialité.
Découvrez notre service Page ou notre Agence Carotte Studio

L’intelligence artificielle promet de révolutionner tous les secteurs, y compris celui de la création de sites web, mais est-ce vraiment intéressant et efficace ?

Optimiser votre site web est essentiel pour gagner en visibilité et attirer des clients. Voici les meilleures astuces pour un SEO efficace en 2025

CRM : choisir le bon outil pour organiser vos contacts, suivre vos interactions et optimiser vos ventes peut transformer votre business
Coordonnées
Page by Carotte Studio
Esplanade Compans Caffarelli
31000 Toulouse
Informations
réalisé avec

© carotte.studio Tous droits réservés
Je souhaite être rappelé !
Conditions Générales de Vente
Préambule
CAROTTE STUDIO est une marque de DJP Capital sas au capital de 1.000 € – siège social: 5 Esplanade Compans Caffarelli – Bâtiment A – CS 57130 – 31071 Toulouse cedex 7 – RCS Toulouse – 882 322 936 – clients@carotte.studio – www.carotte.studio – TVA intracommu-nautaire : FR 34 882322936
ci-après dénommée « CAROTTE STUDIO », est une agence spécialisée dans les prestations de services, la communication et le digital. Les présentes Conditions Générales de Vente CGV ou de Service CGS s’appliquent à toutes les prestations de conseil, de création, de communication, réalisées par CAROTTE STUDIO. La commande d’une prestation implique l’adhésion complète et sans réserve du client aux présentes Conditions Générales de Vente et de Service.
Définitions:
est appelée CAROTTE STUDIO, la SAS DJP Capital.
est appelé CLIENT, la personne morale signataire du bon de commande, du devis ou ayant signifié sa commande par écrit.
est appelée Prestation, l’ensemble des services mis à la disposition du CLIENT par CAROTTE STUDIO, à savoir :
Études et conseils
Réalisation et production audiovisuelle
Réalisation et production graphique, maquettes et fabrication numérique
Et d’une façon générale, toutes prestations demandées par le client ayant fait l’objet d’une proposition formelle de la part de CAROTTE STUDIO.
1) Désignation du service Page by Carotte
Le Service permet la PRÉSENCE DIGITALE AVEC RÉFÉRENCEMENT à nos Clients, il est accessible aux personnes morales.
2) Objet
Les présentes Conditions Générales de Service ont pour objet de définir les conditions dans lesquelles « Page » fournira au Client qui l’accepte, le Service. Toute utilisation du Service est subordonnée au respect du Contrat de Service dont il reconnait expressément avoir eu connaissance lors de sa souscription et en accepter les termes au moment de la signature de la commande.
3) Description du Service
3.1. Modalités d’accès au Service
Afin de bénéficier du Service, un Compte Client sera automatiquement créé par Carotte Studio et lié à l’aide de l’adresse mail renseignée par le Client lors de la souscription au Service, ce que le Client reconnait et accepte. Le Client recevra un email afin de finaliser l’activation du Compte Client indispensable pour bénéficier du Service et nécessaire pour accéder à la Plateforme. La diffusion de Contenu sur des Services Partenaires nécessite l’existence d’un compte spécifique à chaque Service Partenaire. Le Client atteste avoir accepté les conditions générales de vente ou de service de chaque Partenaire lors de la création des Comptes Partenaires.
Tous les coûts afférents à l’accès au Service, quels qu’ils soient sont exclusivement à la charge du Client qui est seul responsable du bon fonctionnement de son équipement informatique ainsi que de son accès à Internet.
3.2. Caractéristiques du service Page by Carotte Studio
« Page by Carotte Studio » est une page web créée par Carotte Studio pour le Client. Page est consultable avec un ordinateur, une tablette ou un mobile.
Page propose un Support Page client permettant au Client de solliciter une assistance technique ou une mise à jour des contenus diffusés via un formulaire depuis le site Carotte Studio, et une optimisation du référencement SEO du service Page.
Création :
Dans le cadre de cette création, Carotte Studio s’engage aux prestations qui suivent, lesquelles seront effectuées selon les spécifications techniques et charte graphique des prestataires intervenants : réalisation des textes, images, saisie et programmation de Page. Carotte Studio collectera les Contenus lors de la création.
Mise en ligne et hébergement :
La mise en ligne de Page se fait au plus tard quinze (15) jours après la souscription du Client. La mise en ligne donne lieu à l’envoi d’un courrier électronique permettant au Client de visualiser le Contenu de Page et le cas échéant lui permettant de faire les mises à jour nécessaires via son Compte Client. En qualité d’intermédiaire technique, Carotte Studio garantit que la mise en ligne sur le réseau Internet est effectuée conformément au délai indiqué ci-dessus. Page, est hébergée sur un des centres serveurs choisis par Carotte Studio. L’hébergeur fournit le matériel informatique, la bande passante, les équipements de sécurité, les logiciels nécessaires à l’hébergement de Page; il s’engage à apporter tout le soin et la diligence nécessaire à la fourniture d’un service de qualité conformément aux usages de la profession et à l’état de l’art. L’hébergeur s’engage à utiliser des procédés et matériels dûment éprouvés et à prendre toute précaution raisonnable pour assurer la protection matérielle et la sécurité contre les risques d’intrusion des données et programmes qui lui sont confiés. Le Client reconnaît que les logiciels adaptés aux centres serveurs relèvent d’un domaine particulièrement complexe de la technologie informatique et qu’ils ne peuvent, en l’état actuel des connaissances, faire l’objet ni de test, ni d’expérience couvrant l’intégralité des possibilités d’utilisation.
L’hébergeur assure la continuité de son service 24 (vingt-quatre) heures sur 24 (vingt-quatre) et tous les jours de l’année ; il se réserve néanmoins la possibilité d’interrompre son service pour les durées les plus courtes possibles afin d’améliorer le fonctionnement de la plate-forme ou de pallier certaines imperfections ; ces interruptions n’excéderont pas une durée de 3 (trois) heures, sauf cas de force majeure. Carotte Studio fera le nécessaire auprès de l’hébergeur pour que la mise en ligne sur le réseau Internet du service Page ainsi hébergée soit effectuée dans des conditions optimales, mais ne pourra encourir aucune responsabilité du fait d’interruptions exceptionnelles de ce centre serveurs dans les conditions ci-dessus précisées. Si néanmoins l’interruption devait excéder 3 (trois) heures, Carotte Studio et l’hébergeur s’efforceraient de mettre en place une solution de substitution acceptable. Carotte Studio et l’hébergeur ne peuvent être tenus pour responsables en cas de dysfonctionnement ou d’interruption du réseau Internet ou téléphonique rendant impossible l’accès à Page.
Le Client qui bénéficie de la fonction « statistique de consultation », reconnaît les limites de ce type de fonction et accepte de l’utiliser sans aucune garantie de la part de Carotte Studio quant aux résultats fournis.
Nom de domaine :
Le service Page, pour être activ, doit nécessairement être rattachée à un nom de domaine. Le Client est informé qu’à ce titre, Carotte Studio n’effectuera aucun dépôt de nom de domaine personnalisé pour le compte du Client auprès d’un registrar. Carotte Studio choisira librement le nom de domaine du Service Page destiné au Client, ce que le Client reconnait et accepte.
Liens hypertextes :
Si un ou plusieurs liens hypertextes externes sont créés sur Page, le Client est seul responsable des choix des sites ou des pages reliées par ce(s) lien(s) et de l’exactitude de l’adresse de renvoi dudit (desdits) lien(s). Il est de la seule responsabilité du Client de veiller à ce que le(s) lien(s) ne constitue(nt) pas une infraction notamment à l’ordre public interne ou international ou aux bonnes mœurs et qu’il(s) n’est (ne sont) pas susceptible(s) de porter atteinte aux droits des tiers.
Mises à jour du Service Page :
Page pourra être mise à jour à tout moment par le Client via le formulaire de demande de mis à jour disponible sur la Plateforme. L’abonnement mensuel ou annuel au Service Page prévoit une mise à jour mensuelle réalisée par Carotte Studio à la demande du client. La mise à jour mensuelle est prévue sur la plage mensuelle débutant le1er (premier) et se terminant le dernier jour du mois calendaire. Si le Client ne demande aucune mise à jour sur un mois calendaire, alors cette intervention ne sera pas cumulable le mois suivant. Si le Client souhaite une ou des intervention(s) supplémentaire(s) à celle déjà réalisée sur le même mois, alors Carotte Studio établira un ou des devis.
Statistiques : Le Client autorise Carotte Studio à effectuer les actions suivantes :
– Implémenter, modifier et retirer les marqueurs de Page,
– Gérer les droits d’accès à son interface,
– Paramétrer et/ou administrer le Service,
– Traiter, reproduire et/ou diffuser les données collectées sur sa Page.
Titularité des droits :
Tout Service Page conçu par Carotte Studio constitut une œuvre de l’esprit protégée par les dispositions du Code de la propriété intellectuelle et des réglementations internationales applicables. Carotte Studio reste titulaire des droits de propriété intellectuelle afférents à l’ensemble des éléments et travaux relatifs au Service Page by Carotte Studio, et ce à l’exclusion des données constituant le fond documentaire de Page dont le Client est titulaire ou dont il a acquis les droits auprès de tiers.
Le Contrat n’emporte aucune cession de droit sur ces éléments et travaux au profit du Client (sauf accord spécifique) autre que celle l’autorisant à mettre en ligne sur Internet dans les conditions prévues au Contrat (dont le prix est inclus dans le prix du Contrat). Il est en conséquence strictement interdit au Client de réutiliser, de céder, d’exploiter sous une autre forme tout ou partie de ces éléments et travaux.
Le Client et Carotte Studio sont respectivement propriétaires de différentes marques, dénominations sociales ainsi que de leurs différentes représentations graphiques qui y sont associées (ci-après la ou les « Marques »). Le Client et Carotte Studio reconnaissent expressément n’avoir aucun droit, quel qu’il soit et à quelque titre que ce soit, sur les Marques appartenant à l’autre partie, lesquelles demeurent la propriété exclusive de leur titulaire.
Dans le cadre particulier de la création du Service Page, Carotte Studio sera amené à utiliser la Marque du Client. A ce titre, le Client donne l’autorisation à Carotte Studio, d’utiliser cette Marque à titre gratuit, pour la durée du service souscrit par le Client et pour le monde entier s’agissant de site internet.
Dans le cadre de cette exploitation de Page, le Client sera amené également à utiliser la Marque de Carotte Studio. Il est entendu entre les parties que l’exploitation de la Marque de Carotte Studio n’est autorisée que dans le cadre de la souscription des services par le Client et prendra fin, sans formalité, à la résiliation de l’Abonnement mensuel ou annuel par le Client.
Outre cette exploitation particulière susvisée, le Client s’interdit toute utilisation desdites Marques, sans accord préalable et écrit de Carotte Studio, quels que soient les conditions et le support envisagés. La reproduction et/ou l’usage par le Client des Marques appartenant à Carotte Studio, et à l’une ou l’autre des Sociétés Affiliées, sans autorisation écrite et préalable de leur titulaire, ou en contradiction des termes et délais visés à cette autorisation, constitue une contrefaçon.
3.3. Options disponibles pour le service Page
– Option Un kit social média permettant de communiquer sur les réseaux sociaux Facebook et Instagram.
– Option Traduction du Service Page. Le Client peut choisir dans la liste des langues disponibles (la liste des langues disponible sur demande) de notre Partenaire désigné, à partir 1 (d’une) traductions de son choix et de 2000 mots. Le Client pourra ajuster à sa convenance le nombre de traduction et la quantité de mots. Les traductions proposées par le Partenaire. A l’issue du Contrat, l’option sera automatiquement désactivée.
– Option Prise de rendez-vous en ligne et gestion d’un planning. Le Client peut choisir utiliser un service de calendrier en ligne proposé par notre Partenaire désigné. 1 (un) calendrier proposé par le Partenaire. A l’issue du Contrat, l’option sera automatiquement désactivée.
– Option fonctionnalité de création de campagnes emailing à destination de ses clients. Un template d’email personnalisable par le Client est mise à disposition pour réaliser une newsletter; toutefois le Client s’engage à ce que leur objet et utilisation soient conformes à l’ensemble de la règlementation française et européenne en vigueur et notamment la Loi Informatiques et Libertés du 6 Janvier 1978 modifiée. Le client est informé qu’il sera limité à une quantité de 200 emails par jour. A l’issue du Contrat, l’option sera automatiquement désactivée.
4) Entrée en vigueur – Durée
La Signature de la Commande vaut engagement ferme et définitif pour une durée minimale de 12 mois. Le Service débute à compter de la Date de Mise en Service pour une période de douze (12) mois, (ci-après « Période Initiale »). A l’issue de cette Période, et sauf dénonciation du Client intervenue au plus tard 3 (trois) mois avant échéance anniversaire par lettre recommandée adressée au Service Client de Carotte Studio (date d’envoi de la Poste faisant foi), la Commande sera tacitement reconduite pour des périodes successives de 12 mois (ci-après « l’Abonnement Annuel »). Le Client ou Carotte Studio pourra résilier son engagement annuel selon les modalités indiquées précédemment.
Toutes les garanties et options souscrites au titre du présent Contrat sont étendues au contrat tacitement reconduit, y compris en cas de modifications tarifaires et/ou afférente à l’offre acceptées par le Client. Toutes les clauses prévues au sein du présent Contrat demeurent inchangées dans le cadre du contrat tacitement reconduit, y compris en cas de modifications tarifaires et/ou afférente à l’offre acceptée par le Client. Sous réserve des dispositions de l’article 1218 du Code civil relatives à la force majeure, le non-respect par l’une des parties de l’une quelconque des obligations mises à sa charge dans le cadre des présentes, pourra donner lieu à résiliation de plein droit de la présente commande sans intervention du juge.
5) Conditions financières
Le prix de l’Abonnement Mensuel ou Annuel du Service Page, par le Client, est celui en vigueur au moment de la signature de la commande.
Le règlement total TTC se fera, par paiement par Carte Bancaire via le prestataire Stripe, par virement automatique ou prélèvement bancaire, au choix du Client :
– par paiement mensuel à la date de souscription, pour l’abonnement mensuel ;
– par paiement annuel à la date de souscription, pour l’abonnement annuel ; L’autorisation de prélèvement interviendra via la signature d’un mandat électronique de prélèvement SEPA, auprès de notre prestataire la société Gocardless. Le Client devra ainsi renseigner, sur la plateforme de la société Gocardless, ses coordonnées bancaires (IBAN) et les valider électroniquement, via la saisie d’un code à 4 chiffres reçus sur son téléphone portable. Le Client recevra par courriel, l’autorisation de prélèvement signée et une confirmation de Commande. Le Client reconnait expressément qu’il lui appartient de gérer et conserver le mandat signé dans le respect des dispositions légales applicables.
Le défaut de paiement à l’échéance entraînera l’exigibilité immédiate de la totalité de la créance et une indemnité de retard égale à 3 (trois) fois le taux d’intérêt légal ainsi qu’une indemnité forfaitaire pour frais de recouvrement égale à 40 (quarante) euros outre les frais judiciaires qui pourraient être exposés. De plus, il sera appliqué une indemnité compensatrice de 15 % des sommes dues. Les intérêts sont calculés à compter du lendemain de la date de l’échéance du montant non réglé jusqu’à son paiement intégral. Après mise en demeure préalable de payer adressée au Client et non honorée sous 7 (sept) jours Carotte Studio pourra résilier tous les contrats conclus avec son Client, de plein droit sans préjudice du versement par celui-ci des sommes restant dues. Tout règlement partiel effectué au titre d’un contrat en cours sera, dès lors que ledit contrat aura été résilié, imputé de convention expresse, sur le solde débiteur du client relatif à un ou plusieurs contrats, même antérieurs.
Carotte Studio peut accepter ou demander des conditions de paiement particulières, en cas d’incidents de paiement antérieurs, si la solvabilité du client présente des risques anormaux ou si les modalités de recouvrement présentent des difficultés particulières. Le Client reconnaît expressément accepter, pour toute la durée du Contrat, la transmission et mise à disposition sous forme électronique des factures émises par Carotte Studio (dans l’espace client de Carotte Studio/ Compte Client) qui tiennent lieu de facture d’origine et qu’il lui appartient de conserver dans le respect des dispositions applicables.
Dans le cas du mode de paiement par prélèvement et conformément à l’autorisation de prélèvement signée et au RIB remis à la signature de la présente commande, le Client sera prélevé automatiquement sur le compte renseigné, 15 jours après la date d’émission de la facture, soit le 5, le 15 ou le 25 du mois. En cas de paiement à une date antérieure à celles exprimées ci-dessus, il ne sera pas accordé d’escompte.
6) Modification
Le prix du Service Page et des options, convenues dans le cadre du Contrat, correspondent aux tarifs et à l’offre en vigueur à la date de sa signature. Carotte Studio se réserve le droit de modifier à tout moment ses tarifs et/ou son offre. Dans cette hypothèse, le Client est informé de toute modification, et dispose d’un délai de 15 jours à compter de son information par mail ou courrier postal (date d’envoi faisant foi) pour résilier son Contrat par courrier recommandé AR adressé au Service Client de Carotte Studio. A défaut, le Client est réputé avoir accepté la modification concernée, qui entrera en vigueur au plus tôt dans le mois qui suit l’expiration du précédent délai. Toute modification du tarif et/ou de la présente offre n’emporte pas modification de la durée du Contrat initial. Carotte Studio se réserve le droit de modifier les clauses des présentes Conditions.
Toute nouvelle version des Conditions sera publiée sur le site Carotte Studio et sera applicable sauf résiliation conformément aux conditions du Contrat, un mois après cette publication.
7) Responsabilité / Garantie du Client
Le Client détermine seul les Contenus qu’il souhaite communiquer via la Plateforme. Il est l’unique et l’entier responsable des conséquences juridiques et financières du fait des Contenus diffusés. Le Client garantit Carotte Studio contre toute action en éviction, revendication, contrefaçon, atteinte aux droits de tiers, concurrence déloyale, parasitisme ou contre toute action qui serait intentée à l’encontre de Carotte Studio du fait des Contenus. Le Client s’oblige à indemniser Carotte Studio de l’intégralité du montant des dommages, intérêts ou amendes auxquels Carotte Studio serait condamné, y compris en cas d’appel en garantie, ainsi que le montant de la transaction et les honoraires d’avocats auxquels Carotte Studio se serait exposé. Par conséquent, le Client est averti du fait que ses Contenus sont consultables par toute personne de tout âge, nationalité, race, sexe ou confession, et que Carotte Studio n’exerce aucun contrôle sur les consultations, et/ou téléchargements, notamment sur Internet, réseau de communication électronique public à caractère international, s’abstiendra de toute allégation pouvant heurter la sensibilité de ces personnes et garantit Carotte Studio de toute condamnation ou autres conséquences, qui pourraient résulter de ce fait de l’action d’un tiers. La redirection ne peut être utilisée que dans le cadre d’une activité légale et conforme à la législation française. Carotte Studio se réserve le droit de supprimer sans avertissement tout compte de redirection coupable d’un abus d’utilisation (contenu illégal, spam, utilisation abusive de bande passante, etc …) ou de manière plus générale, tout comportement pouvant nuire à Carotte Studio. Dans le cas où un identifiant serait attribué au Client afin d’accéder à un ou plusieurs service souscrit, le Client en assume l’entière responsabilité, toute communication de ce code étant faite à ses risques et périls.
Sans préjudice de tout dommage et intérêts auquel Carotte Studio pourrait prétendre, Carotte Studio se réserve le droit à tout moment d’amender ou de retirer tout Contenu du Service Page; si tout ou partie s’avérait être non conforme aux lois et règlements applicables, notamment aux bonnes mœurs ou à l’ordre public. Carotte Studio intervient comme simple intermédiaire de mise en relation entre le Client et tout internaute. Le Client est seul responsable du traitement des réservations, des commandes, des réclamations et du SAV liés aux produits et/ou services qu’il vend ou propose. Le Client garantit être seul responsable des relations qu’il établit avec tout internaute par l’intermédiaire du Service Page.
Le Client fait sien toutes réclamations et tous litiges relatifs au paiement du produit ou service fourni, tous litiges afférant à son activité e-commerce réalisée via le Service.
Le Client garantit Carotte Studio contre toute réclamation ou action de quelque nature que ce soit émanant d’internautes acheteurs, de banques ou de tiers, quel que soit leur qualité de consommateur ou professionnels. Dans ce cas, tout litige sera traité et pris en charge uniquement par le Client. Le Client est seul responsable de l’ensemble des obligations légales, fiscales et contractuelles résultant de son activité. Carotte Studio est ainsi dégagé de toute responsabilité quant à la détermination du montant –à la collecte et au reversement – de tout impôt, taxe ou droit dont serait redevable le Client.
Le Client garantit Carotte Studio contre toute action ou condamnation qu’il aurait à supporter du fait du non-respect par le Client des dispositions du présent article. Le Client reconnait et accepte que Carotte Studio pourra transmettre s’il y a lieu, tout contenu le concernant aux autorités judiciaires et/ou administratives qui en feraient la demande, et suspendre et/ou supprimer sans délai tout ou partie des Contenus.
Le Client est seul responsable des numéros d’appel, titres, classement, textes, offres promotionnelles, visuels, nom de domaine, sons, marques et, plus généralement, du Contenu (tant originel qu’après modification effectuée via son Compte Client, ses demandes de modification, et ce quel que soit son mode de diffusion.
Le Client déclare expressément qu’il dispose des droits nécessaires de propriété littéraire et artistique, de propriété industrielle (marques, dessins, modèles) et le cas échéant des droits à l’image de la personne humaine et des biens, sur toute Information figurant dans la Publicité et que celle-ci est en conformité avec toute règle légale, administrative ou déontologique concernant sa profession.
8) Responsabilité / Garantie de Carotte Studio
Carotte Studio s’engage à mettre en ligne le service Page dans un délai raisonnable à partir de la date de la commande. Le Client devra communiquer les contenus et visuels nécessaires à cette réalisation dans les meilleurs délais après la date de la commande. Carotte Studio s’engage à fournir les moyens nécessaires et raisonnables pour assurer un accès continu à la Plateforme.
La responsabilité de Carotte Studio ne sera pas engagée en cas de retard, défaillance ou interruption de service dus à des cas de force majeure, à des événements extérieurs à Carotte Studio, notamment du fait du Client ou du fait de la maintenance des équipements et logiciels de Carotte Studio. La responsabilité de Carotte Studio est limitée à la seule fourniture du Service dans les conditions des présentes. La responsabilité de Carotte Studio est limitée aux dommages matériels directs à l’exclusion de tous dommages indirects et, en particulier, préjudice lié à l’activité ou à la mission du Client, de toute perte de chiffre d’affaires, de bénéfice, de profit, d’exploitation, de clientèle, perte de données, préjudice commercial, économique et autre perte de revenus, action d’un tiers, trouble commercial quelconque subis par le Client. Nonobstant toute autre stipulation du Contrat de Service, la responsabilité totale cumulée de Carotte Studio, tous dommages confondus, ne pourra pas excéder, de convention expresse, le montant des 12 (douze) derniers mois facturés et encaissés par Carotte Studio.
9) Règles générales en matière de sauvegarde et de sécurité
Hébergement :
Le Service et les Données Client sont hébergés sur les serveurs de prestataires. Carotte Studio, ayant choisi de faire héberger le Service et les Données Client chez des professionnels de l’hébergement, il ne peut être tenu pour responsable des défaillances de ces derniers. Carotte Studio ne peut notamment pas être tenu pour responsable des conséquences directes ou indirectes et/ou de tout dommage qui affecterait le Client par suite de l’introduction d’un virus informatique dans le Service, de la migration du Service dans un environnement matériel ou logiciel différent, des modifications apportées aux composantes logicielles par une personne autre que Carotte Studio, d’un dysfonctionnement, d’intrusion illégale ou non autorisée de tout tiers. Carotte Studio ne saurait être tenu pour responsable des dégâts ou pertes de Données Client déposées sur ses serveurs via le Service.
Conservation des Données Clients :
A l’exception des obligations légales relatives à la loi pour la confiance dans l’économie numérique du 21 juin 2004, Carotte Studio n’est tenu à aucune obligation vis-à-vis du Client, relative à la conservation des Données Client. A ce titre, Carotte Studio ne peut être tenu responsable en cas de défaut de stockage. Il appartient au Client d’assurer, le cas échéant, la conservation de ses Données Client, notamment par des copies de sauvegarde régulières. Carotte Studio décline toute responsabilité en cas de perte ou détérioration des Données Clients. Toutefois, Carotte Studio fera ses meilleurs efforts, conformément à l’état de l’art, afin de conserver au mieux les Données Client.
10) Suspension/ Résiliation
Sans préjudice de tout dommage et intérêts auquel Carotte Studio pourrait prétendre, Carotte Studio se réserve le droit à tout moment d’annuler, suspendre et/ou résilier de plein droit, sans délai, sans formalité et ce, sans que le Client ne puisse prétendre à une quelconque indemnisation, tout ou partie de la commande, l’accès à la Plateforme ou à tout ou partie des fonctionnalités accessibles via le Service, en cas de non-respect par le Client des conditions de paiement ou de la règlementation applicable telle que le code de la consommation ou encore la Loi Informatique et Libertés ou si tout ou partie de ses Contenus et Informations s’avérait être non conforme aux lois et règlements applicables, notamment aux bonnes mœurs ou à l’ordre public ou encore à la ligne éditoriale de Carotte Studio. L’exercice de ces droits n’exonèrera pas le Client du paiement des sommes éventuellement dues. De même Carotte Studio se réserve le droit de mener toutes actions nécessaires pour garantir le parfait respect de ses obligations par le Client.
11) Données à Caractère Personnel
Chaque Partie s’engage à se conformer à ses obligations applicables telles que découlant de la loi n°78-17 du 6 janvier 1978 dite « Informatique & Libertés » et ses textes d’application, du Règlement européen UE 2016/679 du 27 avril 2016 et des délibérations/recommandations de la CNIL.
Données à Caractère Personnel traitées par Carotte Studio pour le compte du Client
Le Client demeure seul responsable des informations, éléments, documents ou données, en particulier de ses Données à Caractère Personnel ou des Données à Caractère Personnel de tiers (notamment de ses propres clients finaux) qui pourraient, dans le cadre des services en ligne ou de l’utilisation de la Plateforme par le Client, être utilisés, créés, collectés, importés, exportés, fournis, diffusés, publiés, partagés ou traités, par le Client et/ou, pour les opérations de traitement effectuées pour le compte de ce dernier, par Carotte Studio. Le Client reconnaît à ce titre agir seul en tant que responsable du traitement des Données à Caractère Personnel issues des Contenus, ainsi que des données de ses clients collectées via la Plateforme, Carotte Studio et ses Partenaires agissant en tant que sous-traitants pouvant avoir recours à des sous-traitants ultérieurs dans les strictes modalités évoquées ci-dessous.
Le Client s’engage en particulier :
– A disposer des droits et autorisations nécessaires pour le traitement des Données à Caractère Personnel des personnes concernées en conformité avec la réglementation applicable et procéder aux formalités déclaratives requises auprès de l’autorité de régulation lorsque cela est nécessaire ;
– A informer préalablement et valablement les personnes de la manière dont les données sont traitées et des droits dont elles disposent ;
– A mettre en œuvre toutes les mesures de sécurité appropriées, compte tenu de l’état des connaissances, des coûts de mise en œuvre, de la nature, la portée, du contexte et des finalités du traitement, des risques pour les droits et libertés des personnes concernées (dont le degré de probabilité et de gravité varie) ;
– A prendre en compte le principe de minimisation s’agissant des Données à Caractère Personnel dont il confie le traitement à Carotte Studio dans le cadre du Service, certaines de ces Données pouvant inclure des données sensibles ou relatives à la santé des clients finaux ;
– A prendre en compte dans les délais règlementaires toutes les demandes d’exercice des droits des personnes concernées et notamment les droits d’accès, rectification, opposition, effacement, limitation ainsi que les directives sur le sort des données post-mortem.
En tant que sous-traitant, Carotte Studio s’engage à respecter les obligations suivantes :
– Ne traiter les données que pour les besoins de l’exécution des prestations à l’exclusion de toute finalité propre ou pour le compte d’un tiers ;
– En conséquence, ne donner accès aux données qu’aux personnes habilitées, en interne ou en externe, à en connaître pour les besoins de l’exécution des prestations ;
– Ne traiter les données que sur instruction documentée du Client, en conséquence à alerter le client en cas d’instruction non conforme à la réglementation ;
– Coopérer avec le Client afin de l’aider à satisfaire ses propres obligations en matière de protection des Données à Caractère Personnel ;
– mettre en œuvre toutes les mesures de sécurité appropriées compte tenu de l’état des connaissances, des coûts de mise en œuvre, de la nature, la portée, du contexte et des finalités du traitement, des risques pour les droits et libertés des personnes concernées (dont le degré de probabilité et de gravité varie) ;
– prendre en compte, s’agissant de ses outils, produits, applications ou services, les principes de protection des données dès la conception et de protection des données par défaut ;
– notifier le Client de toute faille de sécurité ou violation affectant les Données à Caractère Personnel (destruction, perte, altération, divulgation ou encore accès non autorisé à des Données à Caractère Personnel, de manière accidentelle ou illicite), dans les délais les plus brefs suivant ladite violation ;
– répercuter au Client dans les meilleurs délais les demandes de droit d’accès/rectification/opposition/suppression qu’il reçoit directement et émanant des personnes dont les données sont traitées pour le compte du Client.
Le Client autorise Carotte Studio et ses éventuels sous-traitants à traiter les Données à Caractère Personnel des clients finaux, pour les besoins de la fourniture du Service et notamment des opérations de prospection qui y sont liées. Le Client est informé et accepte que l’exécution de certaines prestations par Carotte Studio, peut être confiée à des sous-traitants.
La liste des sous-traitants manipulant des Données à Caractère Personnel est disponible sur demande. Carotte Studio répercute ses obligations en matière de protection des Données à Caractère Personnel à ses sous-traitants. Dans le cas où Carotte Studio serait amené à transférer ces Données à Caractère Personnel vers un pays situé hors de l’Union européenne et non reconnu par la Commission Européenne comme présentant des garanties suffisantes, le Client donne mandat à Carotte Studio pour signer de clauses contractuelles types avec ses sous-traitants ultérieurs, certifiant un niveau de protection des Données à Caractère Personnel conforme à la règlementation et uniforme. En tout état de cause, Carotte Studio s’engage à assurer l’hébergement des Données à Caractère Personnel dans des centres de données situés sur le territoire de l’Union européenne. Carotte Studio collaborera avec le Client pour l’aider à accomplir les formalités déclaratives requises. Le Client est d’ores et déjà informé et accepte que l’hébergement des Contenus et leur transmission à des Partenaires situés hors Union Européenne donne lieu à un tel transfert.
Données à Caractère Personnel liées au Compte Utilisateur
Carotte Studio est responsable de traitement des Données à Caractère Personnel d’identification et de contact renseignées par les utilisateurs dans le cadre du Compte Utilisateur permettant auxdits utilisateurs, via le Support d’avoir recours aux services et notamment à la prise de rendez-vous. Ces Données à Caractère Personnel sont traitées pour des finalités de gestion du Compte Utilisateur et de prospection commerciale, le cas échéant. Carotte Studio est amené à transmettre au Client des Données à Caractère Personnel d’identification et de contact des utilisateurs renseignées au sein du Compte Utilisateur, pour les besoins de la fourniture du Service et notamment la gestion de la prise de rendez-vous.
Informations relatives à la protection des données à Caractère Personnel du Client
Carotte Studio est responsable de traitement des Données à Caractère Personnel que vous renseignez lors de la souscription au Service et notamment dans le cadre de la création du Compte Client, aux fins d’exécution du Contrat. Carotte Studio s’engage à ce titre à respecter ses obligations en matière de protection des Données à Caractère Personnel et plus globalement à respecter votre vie privée.
Par ailleurs, nous vous informons que vos Données à Caractère Personnel font l’objet d’un transfert vers nos sous-traitants et Partenaires situés aux États-Unis, pour les finalités de gestion des clients.
12) Force majeure et fait du tiers
Aucune des deux parties ne sera tenue pour responsable de tout retard ou manquement dans l’exécution de leurs obligations, si ledit retard ou manquement est imputable à des tiers ou est dû à la survenance d’un cas de force majeure. La force majeure s’entend au sens de l’article 1218 du Code civil. De façon expresse sont considérés comme cas de force majeure ceux habituellement retenus par la jurisprudence des cours et tribunaux français et en outre notamment, les grèves, tempêtes, intempéries, catastrophes naturelles, épidémies, tremblement de terre, incendie, dégâts des eaux, conflits sociaux … Toutefois en cas de survenance d’un cas de force majeure, les deux parties ne seront exonérées de l’exécution de leurs obligations respectives que pendant la durée de l’événement en cause. Dans un tel cas, les parties sont tenues d’informer l’autre partie sans délai de la survenance de l’évènement en cause.
13) Cession
Le Contrat ne pourra en aucun cas être cédé, sauf accord de Carotte Studio, totalement ou partiellement, par le Client. Le Contrat et toutes ses stipulations lieront les parties aux présentes, leurs successeurs en droit et cessionnaires autorisés. Carotte Studio pourra librement céder, transférer, déléguer, sous-traiter ou encore aliéner tout ou partie de ses obligations, droits, titres ou intérêts en vertu du Contrat.
14) Convention de preuve
Le Client reconnaît, dans ses rapports avec Carotte Studio, la validité et la force probante des actions effectuées sur le site de Partenaire Stripe et des courriers électroniques échangés entre eux dans le cadre de la commande.
15) Loi applicable – Attribution de compétence
Le présent contrat est régi par le droit français. En cas de litige, seul le Tribunal de Commerce de Toulouse sera compétent.